如果您對HTML和CSS有基本的了解,并希望在瀏覽器中創建美觀的用戶界面,那就別無所求!在本文中,您將通過了解以下七個基本要素來提高UI設計技能:
空白
對準
反差
規模
字體排印學
顏色
視覺層次結構
空白區域
我們將要研究的第一個設計基礎是空白空間,也稱為負空間。顧名思義,它是頁面上元素之間的空間。
在沒有空白的頁面上被壓扁的元素不僅看起來沒有吸引力,而且難以導航和難以閱讀。
我們可以通過各種方式調整空白,包括填充,邊距和行高。查看下面的前后圖像,看看有效的空白可以產生什么不同。

對準
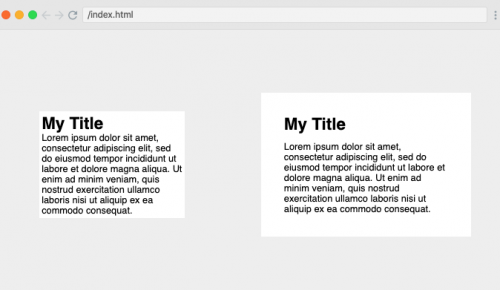
接下來是對齊。這是確保每個元素相對于其他元素正確定位的過程,例如,通過確保列在頁面下方對齊。
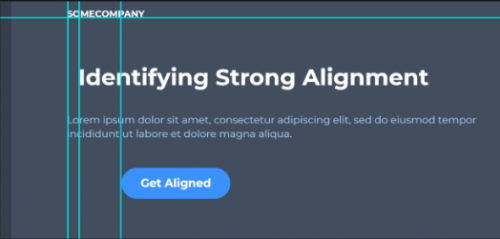
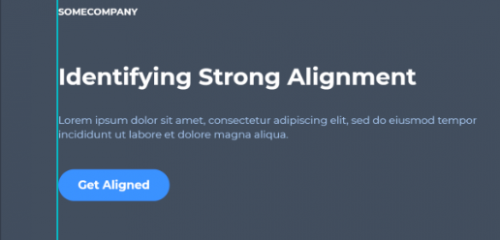
從下圖中可以看出,第一頁包含許多不同列中的元素(弱對齊)遠不如第二頁有吸引力和可讀性,后者具有很強的對齊方式。


反差
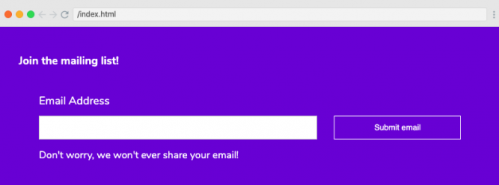
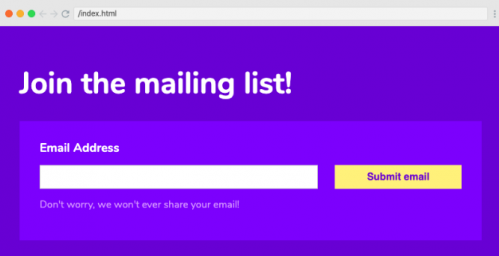
在構建頁面或應用程序時,考慮對比度也很重要。對比度是頁面上彼此相鄰顯示的顏色之間的差異。
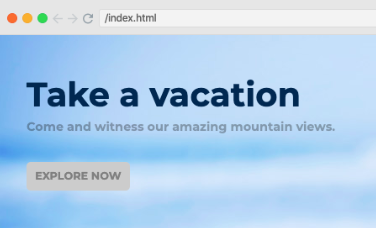
從此示例中可以看出,對比度較差的頁面難以閱讀,并且元素不突出。

具有良好對比度的頁面(如下面的頁面)不僅看起來更好,而且更易于用戶使用。

為了幫助您獲得恰到好處的對比度,WCAG(Web 內容輔助功能指南)建議最小 (AA) 對比度至少為 4.5:1,對于大文本為 3:1,對于大文本,則為增強 (AAA) 對比度為 7:1 或 4.5:1。有一系列插件或網站可以檢查這一點。
規模
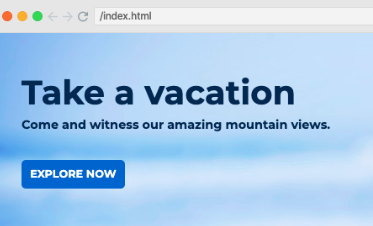
縮放也是 UI 的重要組成部分,因此請仔細考慮每個元素的大小。例如,元素相對于頁面應該足夠大(因此沒有大的間隙)。此外,重要性較高的元素(如標題)應大于重要性較低的元素。
看看下面的之前和之后的圖像,并注意正確縮放時頁面的外觀有多好。


字體排印學
排版也對 UI 有很大的影響。有很多方法可以調整這一點,包括字體選擇,字體大小,對齊方式,字母間距,行高,字體樣式,顏色和對比度。
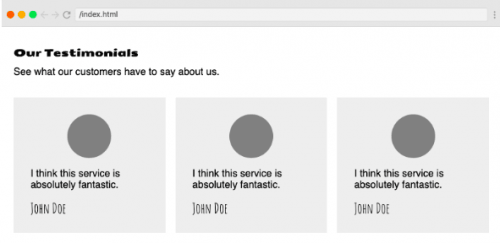
作為一般規則,在單個頁面上使用不超過2個字體系列,并確保不同方面協同工作,以便建立重要性順序。這稱為視覺層次結構,我們將在下面更詳細地介紹。
如果您遵循以下提示,您的頁面將如下所示:


而不是令人困惑和不可讀,就像這樣:
顏色
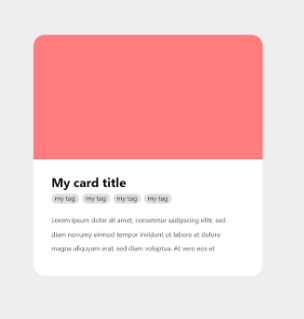
首先塑造用戶體驗的UI設計基礎是顏色。色彩心理學意味著每種顏色都對某些人產生意義 - 例如,紅色可以表示危險,而白色可以喚起清潔和寧靜。
不過,要小心顏色。含義因文化而異,因此在選擇顏色時,請始終進行研究并考慮目標受眾。
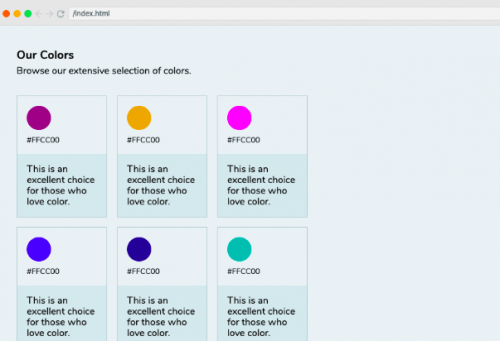
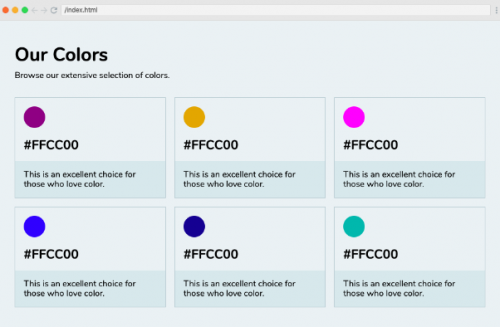
同樣重要的是要記住,太多的顏色可能會產生糟糕的UI,你選擇使用的顏色應該相互補充。根據經驗,在彼此相鄰的情況下使用相同色調的較亮或較暗變體不會出錯。看看下面的第二張圖片與第一張圖片相比,眼睛上有多容易!


視覺層次結構
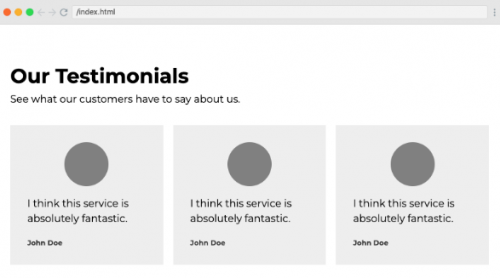
“設計基礎”列表中的最后一項是“視覺層次結構”。UI 的某些元素比其他元素更重要。視覺層次結構使我們能夠建立這種重要性。
這可以通過位置,對比度,顏色,比例,樣式或上述內容的組合來完成,如下面的第二個圖像所示,它具有比第一個圖像更好的視覺層次結構。


?
在本文中,我們介紹了七個主要的設計基礎:空白,顏色,對比度,比例,對齊,排版和視覺層次結構。它們對UI同樣重要 - 如果缺少這些元素之一,則整個用戶體驗將受到影響。因此,請確保在創建UI設計時將它們全部考慮在內。
相關文章


關注千鋒學習站小程序
隨時隨地免費學習課程

掃一掃快速進入
千鋒移動端頁面

掃碼匿名提建議
直達CEO信箱