我們都從錯誤中吸取教訓,這條規則也適用于網頁設計師。在本文中,我們將告訴您其中許多人在創建用戶界面設計時犯了什么錯誤。
在網頁設計師的創造性工作中,可能很難遵循普遍接受的規則。事實上,知道“如何不做”并以此為指導要方便得多。這就是為什么我們決定把UI設計中最糟糕的錯誤列表放在一起。
UI錯誤:請不要這樣做
想知道即使是經驗豐富的UI設計師也會犯什么錯誤嗎?那么歡迎來到我們的前10名!
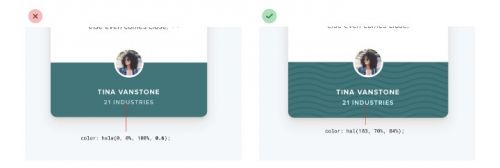
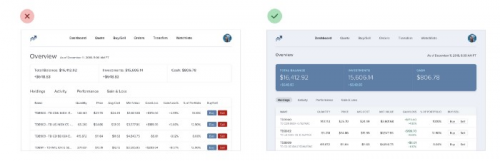
#1 — 彩色背景上的灰色文本
我們每個人都有使用Web應用程序和在陽光直射下的開放區域訪問網站的經驗。如果字體與背景的對比使我們能夠識別單詞和數字,一切都會好起來的。但是,由于某種原因,大多數網站管理員都會忘記這些細微差別。結果,移動用戶被迫用手覆蓋屏幕或進入陰影以以某種方式應對這種情況。在為灰色字體選擇純色背景之前,請三思而后行。

#2 - 填充整個屏幕
有時候,小并不意味著壞。當一些網頁最終包含最少的內容時,并不總是錯誤的 - 最主要的是均勻分發它。相反,一些網站管理員對可用空間持謹慎態度,并試圖通過選擇較大的字體和拉伸橫幅和圖像來使其混亂。這往往被證明是荒謬的。不要像這些網站管理員一樣,如果內容不多,請留出一些空間。

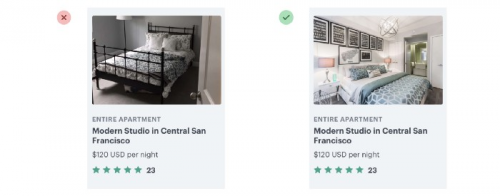
#3 — 用戶上傳的內容
讓您的網站用戶自己將圖形文件上傳到公共網頁并不總是一個好主意。造成這種情況的原因有很多 - 從這些圖像的低分辨率到不適當的內容。因此,在為目標受眾打開此選項之前,請注意審核算法的集成。

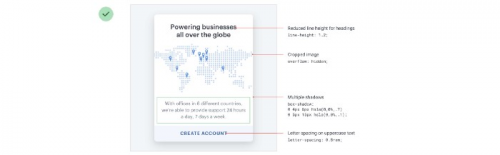
#4 — 過載樣式
我們已經說了很多關于網頁上元素過多的問題。我們只會強調需要遵循“少即是多”的規則,特別是當涉及到從頭開始構建的實驗性網頁設計時。請記住,這不僅看起來沒有吸引力,還會使用戶感到困惑。

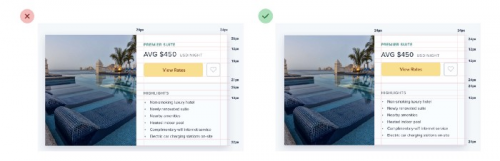
#5 — 字體錯誤
讓我們來談談實驗性字體,一些網站管理員用它來強調他們創作的原創性。首先,它們經常“漂浮”在非標準尺寸的用戶設備上。其次,當使用非唯一字體時,您冒著對他人設計進行可悲的復制粘貼的風險,這一切都是因為您的作品將被字體識別。這就是為什么在選擇字體時選擇中性的東西通常更好。

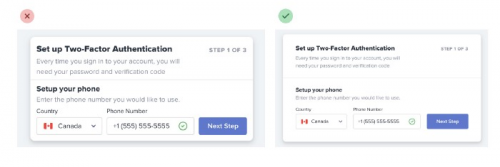
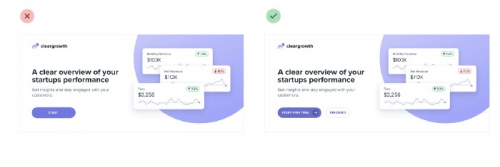
#6 — 不受歡迎的 CTA
另一個常見的問題是網站管理員盲目地希望盡量減少他們在按鈕和其他小格式元素上放置的CTA單詞的數量。因此,號召性用語看起來不安全,在那里寫的所有內容對用戶完全沒有吸引力。這就是為什么有時值得考慮增加一點空間,讓內容管理員在編寫CTA時變得聰明。

#7 - 沒有社會證明
我們中的許多人在選擇產品時,都會被引導到某種實驗室研究或客戶評論作為社會證明。在設計銷售這些“事實”的網站時,不要忽視這些“事實”。這將增加潛在買家的信心,因為他們做出了正確的選擇。

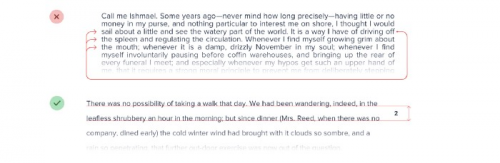
#8 — 文本太多
擁有大量文本內容的網站是九十年代末互聯網處于起步階段的不言而喻的趨勢之一。反過來,今天的信息圖表已經取代了這一趨勢,因為它們可以以可訪問和可理解的方式解釋絕大多數復雜的事情,而不會給用戶帶來不必要的麻煩。這就是為什么最好找一個設計師為您的網站創建信息豐富的圖像,而不是強迫你的用戶閱讀很多。

#9 — 導航太復雜
導航困難是一些亞洲網站的缺點。老實說,我們不知道為什么他們的創建者喜歡如此混淆他們的用戶。因此,我們堅持正確構建功能 - 這樣即使那些不懂當地語言的人也可以在沒有Google翻譯的幫助下弄清楚該怎么做。

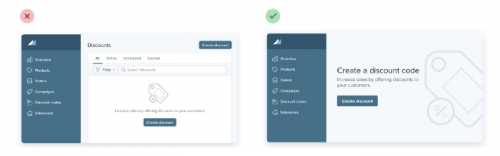
#10 - 填充和間距差
最后,最糟糕的問題是當網頁設計師不費心于界面元素之間的適當間距和填充時。因此,即使是自適應和響應式布局也可能無法使用,因為小型設備上的文本內容非常微觀,以至于如果不縮放就無法閱讀。

結語
當然,我們還沒有列出網站管理員在創建用戶界面設計時面臨的所有典型錯誤。但我們希望我們的列表能將您從最煩人的列表中拯救出來。所以,獲得靈感,并繼續在網頁設計中達到新的高度!
相關文章


關注千鋒學習站小程序
隨時隨地免費學習課程

掃一掃快速進入
千鋒移動端頁面

掃碼匿名提建議
直達CEO信箱